Every scene was inspired by music submitted. We wanted to keep some common aethetics but at the same time reflect different music genres.
When creating enviroments for web VR everything has to be optimized. We do not want to crash user web browser do we?
Easiest way to get this going without 3d modelling is to use any Google Poly model for statues or use our statues. For the enviroment pick some preset from enviroment component.
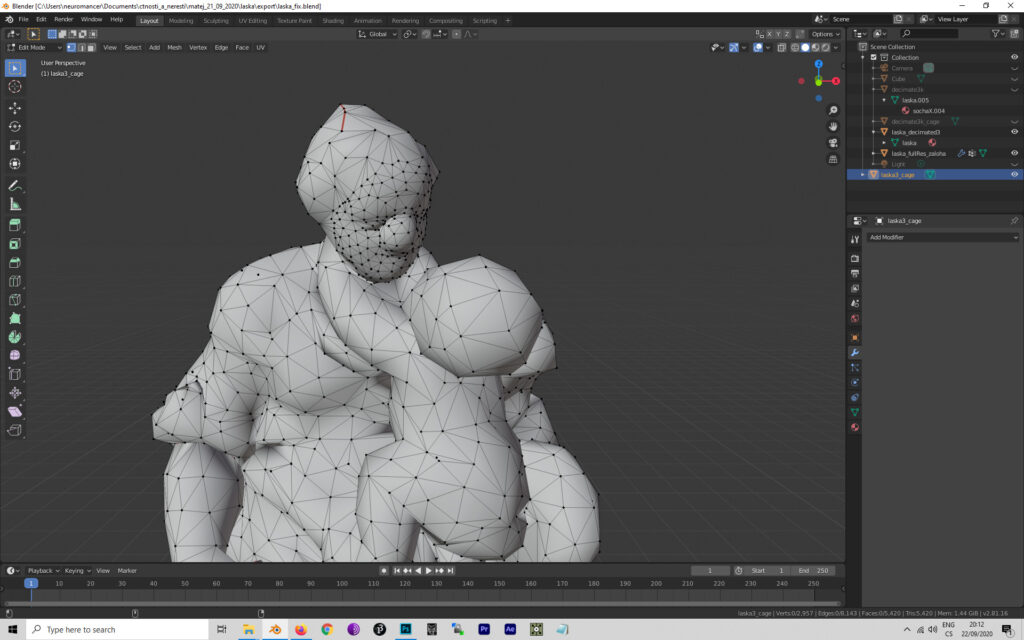
In terms of polygons, all scene together should be around 30 thousands triangles. Each statue we used has about 5000 to 7500 triangles. Texture for each statue is 1024*1024pixels.

We used geometry baking techniques to preserve high polygon details in normal texture in some scenes. Baking geometry in texture means we project high detail geometry onto surface of a low poly model and store that information as color in special texture. In the web we then retrieve those details – it is fake geometry as on the outlines you will see the rough edges. But in the middle you will get the illusion you are looking at much more detailed model.
- 1024px textures
- keep it simple – low poly
- use glTf format for delivery
- check out enviroment component
- check out sketchfab for models – search for downloadable low poly models
- check out Google Poly – databank of low poly models
For delivery use glTf 3d format that is perfect for this use case. It is better to have whole scene as one model. In the end you will have one model for enviroment and one model for every sound track. The system allows for adding more models but it slows the loading times.
Another way to create enviroment without modelling is to use A-frame enviroment component that already implemented. Check out the documentation for more. This way you get rich landscape optimized for VR use in no time. Also for statues you can use any model you will find that is low poly enough or you will optimize it. Check the Sketchfab and Google Poly.
